|
 This is an powerful text editor written using zApp. It supports full rich text editing, and includes import and export of HTML. The integrated as-you-type spellchecker flags unknown works with the familiar red squiggle and provides a right-click context menu for making corrections. Full HTML table support is also implemented with full border and color control. Finally, images of many different formats can be inserted into the document. This is an powerful text editor written using zApp. It supports full rich text editing, and includes import and export of HTML. The integrated as-you-type spellchecker flags unknown works with the familiar red squiggle and provides a right-click context menu for making corrections. Full HTML table support is also implemented with full border and color control. Finally, images of many different formats can be inserted into the document.
This application also handles editing multiple files at once, creating a tab for each file, which changes color as the file is edited.
This demonstration of zApp illustrates the power of many of it's visual components, from the text edit control, to the menu and toolbar controls. Very little code is needed to implement a very powerful application. It also demonstrates how to create new controls on-the-fly in your script, as new tabs and edit boxes are created dynamically for each file that is loaded.
[Click here to see the XML source code] |
 This is a simple Web Browser that is actually built around the ActiveX control for Microsoft's Internet Explorer. This demonstrates how to use existing ActiveX and COM controls within zApp. ActiveX events are fully supported, displaying browser status text in this example. This allows you to leverage existing code and components that you might already own and still use zApp for creating customizeable applications. This is a simple Web Browser that is actually built around the ActiveX control for Microsoft's Internet Explorer. This demonstrates how to use existing ActiveX and COM controls within zApp. ActiveX events are fully supported, displaying browser status text in this example. This allows you to leverage existing code and components that you might already own and still use zApp for creating customizeable applications.
[Click here to see the XML source code] |
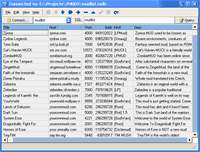
 This demonstration application uses the native database support in zApp to browse any database. Click the Connect button, then use the Connection dialog to select a database driver and then the server or database to connect to. A combo-box is then populated with all of the tables in this database, and you can select a table from this list, or enter any SQL query in the text box and click the Query button. The results of the query are shown in the data grid. This demonstration application uses the native database support in zApp to browse any database. Click the Connect button, then use the Connection dialog to select a database driver and then the server or database to connect to. A combo-box is then populated with all of the tables in this database, and you can select a table from this list, or enter any SQL query in the text box and click the Query button. The results of the query are shown in the data grid.
This application not only demonstrates how easy it is to access databases in zApp, but it also showcases the powerful visual Grid component that is part of zApp. This component can be used for any sort of grid-list or list-like information display and can be highly customized. It is used in many of the demonstration applications that come with zApp. If you have used Grid components in other programming languages, you will be amazed how easy the Grid in zApp is to use, and how powerful it is.
[Click here to view the XML source code] |
 This simple demonstration program implements a basic calculator, similar to the one that comes with Windows. It demonstrates how to use events in zApp to respond to key presses and mouse clicks. As you press the keys on the number pad to enter numbers, the buttons in the calculator window will also depress, providing good user feedback. And because zApp is based upon scripting languages, any mathematical expression can be evaluated at runtime. For example, enter a complex math expression using any of the functions in the Math library into the edit box in the calculator and click the = button and it will be evaluated. Thus, this calculator is more powerful than it first seems. This simple demonstration program implements a basic calculator, similar to the one that comes with Windows. It demonstrates how to use events in zApp to respond to key presses and mouse clicks. As you press the keys on the number pad to enter numbers, the buttons in the calculator window will also depress, providing good user feedback. And because zApp is based upon scripting languages, any mathematical expression can be evaluated at runtime. For example, enter a complex math expression using any of the functions in the Math library into the edit box in the calculator and click the = button and it will be evaluated. Thus, this calculator is more powerful than it first seems.
[Click here to see the XML source code] |
 This is a preview of the work being done on the future eMobius email and communication client, which should be available in the Fall of 2005. This is a preview of the work being done on the future eMobius email and communication client, which should be available in the Fall of 2005.
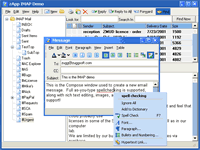
This particular demonstration shows how to connect to an IMAP email server, fetch the list of folders, and display the folders in a hierarchical tree view. You can then select a folder from the tree, and messages will be fetched from the IMAP server and displayed in the Grid component. Only the messages that need to be displayed are fetched, so this application can quickly connect to any folder no matter how large it is.
When a specific message is selected in the Grid component, the body of the message is displayed in the memo box below. No attempt at decoding the message contents are currently performed, so you see a raw view of the message body, along with all of the MIME sections.
You can also click the New, Reply, ReplyAll or Forward buttons to open a email composition window. This composition window uses the powerful rich text editor component to create the body of an email message, with integrated as-you-type spellchecking. Click the Send button to send the email message, demonstrating the built-in SMTP email support in zApp.
[Click here to see the XML source code] |
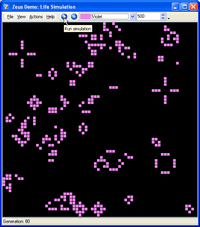
 This is the classic Conway's Game of Life cellular automata simulation. It demonstrates the use of the advanced Grid component and how it can be tied to a two-dimensional array in the scripting language, and easily changed between multiple arrays. While the performance of the scripting language for large grids is limited, the program is fast enough to be an effective demonstration. This is the classic Conway's Game of Life cellular automata simulation. It demonstrates the use of the advanced Grid component and how it can be tied to a two-dimensional array in the scripting language, and easily changed between multiple arrays. While the performance of the scripting language for large grids is limited, the program is fast enough to be an effective demonstration.
[Click here to see the XML source code] |
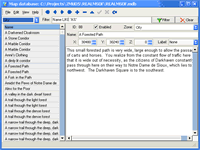
 This demonstration program allows you to open a zMUD or zMapper *.MDB map database and browse it's contents. It shows how more of the zApp components are data-aware. It also shows some additional data-aware components, such as the Lookup Combo box that displays the list of zones in the database. This is a live database application and all of the fields being displayed can be freely edited. The previous Database Demo program showed how general databases could be accessed in a very generic way, while this application shows how zApp can be used to provide a high quality user interface to a very specific database application. This demonstration program allows you to open a zMUD or zMapper *.MDB map database and browse it's contents. It shows how more of the zApp components are data-aware. It also shows some additional data-aware components, such as the Lookup Combo box that displays the list of zones in the database. This is a live database application and all of the fields being displayed can be freely edited. The previous Database Demo program showed how general databases could be accessed in a very generic way, while this application shows how zApp can be used to provide a high quality user interface to a very specific database application.
[Click here to view the XML source code] |
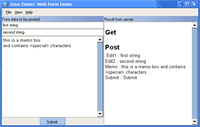
 This simple application shows how any normal user interface screen in zApp can be used as an HTML form to access remote web pages. Using a test script that simply echoes the GET and POST arguments passed to it, this form sends the contents of the edit boxes and memo field to the server when the Submit button is clicked and displays the result as HTML in the box to the left. This simple application shows how any normal user interface screen in zApp can be used as an HTML form to access remote web pages. Using a test script that simply echoes the GET and POST arguments passed to it, this form sends the contents of the edit boxes and memo field to the server when the Submit button is clicked and displays the result as HTML in the box to the left.
This demonstrates some of the powerful Internet functionality that is built into zApp, both with the HTTP Post support, as well as the native HTML display component.
[Click here to view the XML source code] |
|
