 |
|
|
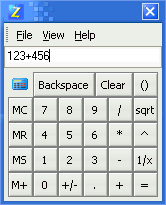
 This simple demonstration program implements a basic calculator, similar to the one that comes with Windows. It demonstrates how to use events in zApp to respond to key presses and mouse clicks. As you press the keys on the number pad to enter numbers, the buttons in the calculator window will also depress, providing good user feedback. And because zApp is based upon scripting languages, any mathematical expression can be evaluated at runtime. For example, enter a complex math expression using any of the functions in the Math library into the edit box in the calculator and click the = button and it will be evaluated. Thus, this calculator is more powerful than it first seems. This simple demonstration program implements a basic calculator, similar to the one that comes with Windows. It demonstrates how to use events in zApp to respond to key presses and mouse clicks. As you press the keys on the number pad to enter numbers, the buttons in the calculator window will also depress, providing good user feedback. And because zApp is based upon scripting languages, any mathematical expression can be evaluated at runtime. For example, enter a complex math expression using any of the functions in the Math library into the edit box in the calculator and click the = button and it will be evaluated. Thus, this calculator is more powerful than it first seems.
Here is the zApp XML source code for this application:
| Code: |
<?xml version='1.0' encoding='ISO-8859-1' ?>
<!DOCTYPE zapp [
<!ENTITY AppTitle "zApp Demo: Calculator">
<!ENTITY AppAuthor "Zugg Software">
<!ENTITY AppVersion "1.0">
<!ENTITY AppURL "http://www.zuggsoft.com/">
<!ENTITY AppImage "ZAPP">
<!ENTITY AboutBox SYSTEM "aboutbox.xml">
<!ENTITY BtnH "25">
<!ENTITY BtnW "25">
<!ENTITY Margin "4">
<!ENTITY BtnSize " width='&BtnW;' height='&BtnH;' ">
]>
<zapp>
<splash color='#C4D2ED'>
<image image='zapp' deltaleft='8' deltatop='8'/>
<label align='Client' bevelouter='Lowered' autoleft='true' deltaleft='8' width='-8' height='-8' gradienttype='FullVertical' color='#C4D2ED' colorto='#7E98CB'><![CDATA[<b>&AppTitle;</b><br><br>
Version &AppVersion;<br><br>
by &AppAuthor;]]></label>
</splash>
<toolbar name='mainmenu'>
<menu caption='&File'>
<item action='_FileExit'/>
</menu>
<menu caption='&View'>
<item caption='Normal' script='core.themeindex = -1'/>
<item caption='Aqua' script='core.theme = "aqua"'/>
<item action='_ThemeSelect'/>
</menu>
<menu caption='&Help'>
<item caption='&About' script='core.execwindow( "About")'/>
</menu>
</toolbar>
<window name='main' caption='Calc' borderstyle='Dialog' buttons='-minimize' stayontop='true' focus='Input' events='true'>
<toolbar name='mainmenu'/>
<panel align='top' height='22'>
<edit name='Input' align='client'/>
</panel>
<script event='OnKeyDown'>
S = GetKey( zEvent.Key)
if (Len(S) > 0) then
core.Exec( S & ".Down = true")
zEvent.Key = 0
end if
</script>
<script event='OnKeyUp'>
S = GetKey( zEvent.Key)
if (Len(S) > 0) then
core.Exec( S & ".Down = false")
zEvent.Key = 0
end if
</script>
<script>
didOp = false
sub SetText( sText)
Input.Text = sText
didOp = false
end sub
sub InsText( sText)
if not(didOp) then
SetText( sText)
else
Input.Insert( sText)
end if
didOp = true
end sub
sub InsOp( sText)
Input.Insert( sText)
didOp = true
end sub
sub InsFunc( sText)
if Input.SelLength > 0 then
Input.SelText = sText & "(" & Input.SelText & ")"
else
Input.Text = sText & "(" & Input.Text & ")"
end if
didOp = true
end sub
sub Backspace()
Input.Text = Left( Input.Text, Len(Input.Text)-1)
end sub
sub ChangeSign()
S = Input.Text
if (Len(S) > 0) and (Left(S,1) = "-") then
SetText( Right( S, Len(S)-1))
elseif (Len(S) > 0) then
SetText( "-" & S)
end if
end sub
function GetKey( Key)
S = ""
select case Key
case 8
S = "KeyBS"
case 12
S = "Key5"
case 13
S = "KeyEq"
case 33
S = "Key9"
case 34
S = "Key3"
case 35
S = "Key1"
case 36
S = "Key7"
case 37
S = "Key4"
case 38
S = "Key8"
case 39
S = "Key6"
case 40
S = "Key2"
case 45
S = "Key0"
case 46
S = "KeyDot"
case 106
S = "KeyMult"
case 107
S = "KeyPlus"
case 109
S = "KeyMin"
case 111
S = "KeyDiv"
end select
GetKey = S
end function
</script>
<var name="Mem">0</var>
<panel name='BtnPanel' align='client'>
<image autosize='false' &BtnSize; left='&Margin;' top='&Margin;' image='calc'/>
<button name='KeyBS' caption='Backspace' width='=Int(2.5*&BtnW;)' align='prevleft'>Backspace</button>
<button caption='Clear' width='=4*&BtnW;-Int(2.5*&BtnW;)' align='prevleft'>SetText( "")</button>
<button caption='()' &BtnSize; align='prevleft'>InsFunc("")</button>
<button caption='MC' align='prevtop' &BtnSize; left='&Margin;'>Mem.Value = 0</button>
<button name='Key7' caption='7' &BtnSize; align='prevleft'>InsText("7")</button>
<button name='Key8' caption='8' &BtnSize; align='prevleft'>InsText("8")</button>
<button name='Key9' caption='9' &BtnSize; align='prevleft'>InsText("9")</button>
<button name='KeyDiv' caption='/' &BtnSize; align='prevleft'>InsOp("/")</button>
<button caption='sqrt' &BtnSize; align='prevleft'>InsFunc("Sqr")</button>
<button caption='MR' align='prevtop' &BtnSize; left='&Margin;'>InsText(Mem.Value)</button>
<button name='Key4' caption='4' &BtnSize; align='prevleft'>InsText("4")</button>
<button name='Key5' caption='5' &BtnSize; align='prevleft'>InsText("5")</button>
<button name='Key6' caption='6' &BtnSize; align='prevleft'>InsText("6")</button>
<button name='KeyMult' caption='*' &BtnSize; align='prevleft'>InsOp("*")</button>
<button caption='^' &BtnSize; align='prevleft'>InsOp("^")</button>
<button caption='MS' align='prevtop' &BtnSize; left='&Margin;'>Mem.Value = core.Eval(Input.Text)</button>
<button name='Key1' caption='1' &BtnSize; align='prevleft'>InsText("1")</button>
<button name='Key2' caption='2' &BtnSize; align='prevleft'>InsText("2")</button>
<button name='Key3' caption='3' &BtnSize; align='prevleft'>InsText("3")</button>
<button name='KeyMin' caption='-' &BtnSize; align='prevleft'>InsOp("-")</button>
<button caption='1/x' &BtnSize; align='prevleft'>SetText("1/(" & Input.Text & ")")</button>
<button caption='M+' align='prevtop' &BtnSize; left='&Margin;'>Mem.Value = core.Eval(Mem.Value & "+" & Input.Text)</button>
<button name='Key0' caption='0' &BtnSize; align='prevleft'>InsText("0")</button>
<button caption='+/-' &BtnSize; align='prevleft'>ChangeSign</button>
<button name='KeyDot' caption='.' &BtnSize; align='prevleft'>InsText(".")</button>
<button name='KeyPlus' caption='+' &BtnSize; align='prevleft'>InsOp("+")</button>
<button name='KeyEq' caption='=' &BtnSize; align='prevleft'>SetText( core.Eval(Input.Text))</button>
</panel>
<script>
main.userwidth = KeyEq.Left + KeyEq.Width + &Margin;
main.userheight = BtnPanel.Top + KeyEq.Top + KeyEq.Height + &Margin;
</script>
</window>
&AboutBox;
</zapp> |
This application makes heavy use of XML Entities, using them as macros to avoid lots of repetitive typing, and keeping constants that might be changed in one place. |
|
