 |
|
|
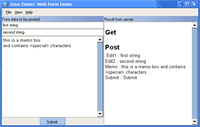
 This simple application shows how any normal user interface screen in zApp can be used as an HTML form to access remote web pages. Using a test script that simply echoes the GET and POST arguments passed to it, this form sends the contents of the edit boxes and memo field to the server when the Submit button is clicked and displays the result as HTML in the box to the left. This simple application shows how any normal user interface screen in zApp can be used as an HTML form to access remote web pages. Using a test script that simply echoes the GET and POST arguments passed to it, this form sends the contents of the edit boxes and memo field to the server when the Submit button is clicked and displays the result as HTML in the box to the left.
This demonstrates some of the powerful Internet functionality that is built into zApp, both with the HTTP Post support, as well as the native HTML display component.
Here is the zApp XML source code for this application:
| Code: |
<?xml version='1.0' encoding='ISO-8859-1' ?>
<!DOCTYPE zapp [
<!ENTITY AppTitle "zApp Demo: Web Form Demo">
<!ENTITY AppAuthor "Zugg Software">
<!ENTITY AppVersion "1.0">
<!ENTITY AppURL "http://www.zuggsoft.com/">
<!ENTITY AppImage "ZAPP">
<!ENTITY AboutBox SYSTEM "aboutbox.xml">
<!ENTITY LabelGrad "color='#C4D2ED' colorto='#7E98CB'">
]>
<zapp>
<splash color='#C4D2ED'>
<image image='zapp' deltaleft='8' deltatop='8'/>
<label align='Client' bevelouter='Lowered' autoleft='true' deltaleft='8' width='-8' height='-8' gradienttype='FullVertical' color='#C4D2ED' colorto='#7E98CB'><![CDATA[<b>&AppTitle;</b><br><br>
Version &AppVersion;<br><br>
by &AppAuthor;]]></label>
</splash>
<toolbar name='mainmenu'>
<menu caption='&File'>
<item action='_FileExit'/>
</menu>
<menu caption='&View'>
<item caption='Normal' script='core.themeindex = -1'/>
<item caption='Aqua' script='core.theme = "aqua"'/>
<item action='_ThemeSelect'/>
</menu>
<menu caption='&Help'>
<item caption='&About' script='core.execwindow( "About")'/>
</menu>
</toolbar>
<window name='main' caption='&AppTitle;' width="640" height="480">
<toolbar name='mainmenu'/>
<panel name='form' align='left' width='300' URL='http://www.zuggsoft.com/testpost.php'>
<label align='top' caption='Form data to be posted:' &LabelGrad;/>
<edit name='Edit1' align='top'/>
<edit name='Edit2' align='top'/>
<memo name='Memo' align='client'/>
<panel align='bottom' height='23'>
<button name='Submit' action='_Submit' align='center'/>
</panel>
<script event='onsubmit'>
Result.Clear
Result.HTML = zEvent.Value
</script>
</panel>
<panel align='client'>
<label align='top' caption='Result from server:' &LabelGrad;/>
<memo name='Result' align='client'/>
</panel>
</window>
&AboutBox;
</zapp> |
|
|
