 |
|
|
 This is a preview of the work being done on the future eMobius email and communication client, which should be available in the Fall of 2005. This is a preview of the work being done on the future eMobius email and communication client, which should be available in the Fall of 2005.
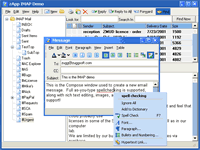
This particular demonstration shows how to connect to an IMAP email server, fetch the list of folders, and display the folders in a hierarchical tree view. You can then select a folder from the tree, and messages will be fetched from the IMAP server and displayed in the Grid component. Only the messages that need to be displayed are fetched, so this application can quickly connect to any folder no matter how large it is.
When a specific message is selected in the Grid component, the body of the message is displayed in the memo box below. No attempt at decoding the message contents are currently performed, so you see a raw view of the message body, along with all of the MIME sections.
You can also click the New, Reply, ReplyAll or Forward buttons to open a email composition window. This composition window uses the powerful rich text editor component to create the body of an email message, with integrated as-you-type spellchecking. Click the Send button to send the email message, demonstrating the built-in SMTP email support in zApp.
Here is the zApp XML source code for this application:
| Code: |
<?xml version='1.0' encoding='ISO-8859-1' ?>
<!DOCTYPE zapp [
<!ENTITY AppTitle "zApp Demo - IMAP email">
<!ENTITY AppAuthor "Zugg Software">
<!ENTITY AppVersion "1.0">
<!ENTITY AppURL "http://www.zuggsoft.com/">
<!ENTITY AppImage "ZAPP">
<!ENTITY AboutBox SYSTEM "aboutbox.xml">
<!ENTITY ComposeWindow SYSTEM "compose.xml">
]>
<zapp>
<splash color='#C4D2ED'>
<image image='zapp' deltaleft='8' deltatop='8'/>
<label align='Client' bevelouter='Lowered' autoleft='true' deltaleft='8' width='-8' height='-8' gradienttype='FullVertical' color='#C4D2ED' colorto='#7E98CB'><![CDATA[<b>&AppTitle;</b><br><br>
Version &AppVersion;<br><br>
by &AppAuthor;]]></label>
</splash>
<action name='NewMail' caption='&New' image='envelope' hint='New Message'>
OpenCompose
</action>
<action name='Reply' caption='&Reply' image='reply'>
if not(IsNull(MessageGrid.CurRow)) then
OpenCompose
NewMessage.Sender.Text = MessageGrid.CurRow.Sender.Text
NewMessage.Subject = "RE: " & MessageGrid.CurRow.Subject
NewMessage.Body = MessageGrid.CurRow.Body
FillCompose
Compose.Focus = "ComposeBody"
end if
</action>
<action name='ReplyAll' caption='Reply to A&ll' image='replyall'>
if not(IsNull(MessageGrid.CurRow)) then
OpenCompose
NewMessage.Sender.Text = MessageGrid.CurRow.Sender.Text & "," & MessageGrid.CurRow.CCList.Text
NewMessage.Subject = "RE: " & MessageGrid.CurRow.Subject
NewMessage.Body = MessageGrid.CurRow.Body
FillCompose
Compose.Focus = "ComposeBody"
end if
</action>
<action name='Forward' caption='For&ward' image='forward'>
if not(IsNull(MessageGrid.CurRow)) then
OpenCompose
NewMessage.Sender.Text = MessageGrid.CurRow.Sender.Text
NewMessage.Subject = "FW: " & MessageGrid.CurRow.Subject
NewMessage.Body = MessageGrid.CurRow.Body
Compose.Focus = "ComposeBody"
FillCompose
end if
</action>
<action name='ShowFolders' caption='Fold&er List' image='folder' checked='=FolderTree.Visible'/>
<action name='ShowPreview' caption='Preview Pa&ne' image='folder' checked='=MessPanel.Visible'>
if MessPanel.Visible then
MessPanel.Visible = false
LastListHeight = ListPanel.Height
ListPanel.Align = "Client"
else
ListPanel.Align = "Top"
ListPanel.Height = LastListHeight
MessPanel.Visible = true
end if
</action>
<var name='AutoPreview' IniName='AutoPreview'>true</var>
<action name='actAutoPreview' caption='Auto&Preview' checked='=AutoPreview'/>
<action name='ShowFind' caption='F&ind' image='binoc' checked='=FindPanel.Visible'/>
<action name='FindNow' caption='Find Now'/>
<action name='ClearSearch' caption='Clear' enabled='false'/>
<toolbar name='mainmenu'>
<menu caption='&File'>
<item action='NewMail'/>
<itemsep/>
<item action='_FileExit'/>
</menu>
<menu caption='&Edit'>
<item action='_EditUndo'/>
<itemsep/>
<item action='_EditCut'/>
<item action='_EditCopy'/>
<item action='_EditPaste'/>
<itemsep/>
<item action='_EditSelectAll'/>
</menu>
<menu caption='&View'>
<item action='ShowFolders'/>
<item action='ShowPreview'/>
<item action='actAutoPreview'/>
<itemsep/>
<item caption='Normal' script='core.themeindex = -1'/>
<item caption='Aqua' script='core.theme = "aqua"'/>
<item caption='Watercolor' script='core.themeindex = 2'/>
<item action='_ThemeSelect'/>
</menu>
<menu caption='&Help'>
<item caption='&About' script='core.execwindow( "About")'/>
</menu>
</toolbar>
<toolbar name='maintoolbar'>
<item action='NewMail' showtext='true'/>
<itemsep/>
<item action='Reply' showtext='true'/>
<item action='ReplyAll' showtext='true'/>
<item action='Forward' showtext='true'/>
<itemsep/>
<item action='ShowFind' showtext='true'/>
</toolbar>
<window name='main' caption='zApp IMAP Demo' left="50" top="50" width="720" height="500">
<toolbar name='mainmenu'/>
<toolbar name='maintoolbar'/>
<tree name='FolderTree' align='left'>
<script event='onselect'>
if not(FolderTree.CurrentNode is Nothing) then
if not(FolderTree.CurrentNode.Data.Store is nothing) then
FolderTree.CurrentNode.Data.Store.CurrentFolder = FolderTree.CurrentNode.Data
end if
Set Messages = FolderTree.CurrentNode.Data.Messages
MessageGrid.Collection = Messages
end if
</script>
</tree>
<splitter align='left'/>
<panel align='Client'>
<panel name='ListPanel' align='top' height='152'>
<panel name='FindPanel' align='top' height='22'>
<edit name='LookFor' caption='Look for:' align='left' aligncaption='true'/>
<edit name='SearchIn' caption='Search In' align='PrevLeft' aligncaption='true'/>
<button action='FindNow' align='PrevLeft' height='22'/>
<button action='ClearSearch' align='PrevLeft' height='22'/>
</panel>
<grid name='MessageGrid' align='client' showgroupbox='false' gridlines='none' cellselect='false'>
<column kind='image' headerimage='EXCLAIM_D' field='Importance' imagelist='|EXCLAIM|EXCLAIM|||'/>
<column kind='image' headerimage='NEW_D' field='IsRead' imagelist='ENVELOPE|MAIL'/>
<column kind='image' headerimage='CLIP_D' field='HasAttach' imagelist='|CLIP'/>
<column caption='Sender' field='Sender.Address'/>
<column caption='Subject' stretch='true'/>
<column caption='Delivery Date' field='Date'/>
<column caption='Size'/>
<script event='oncellclick'>
if AutoPreview and not(IsNull(MessageGrid.CurRow)) then
MessFrom.caption = MessageGrid.CurRow.Sender.Text
MessTo.caption = MessageGrid.CurRow.Recipients.Text
MessSubj.caption = MessageGrid.CurRow.Subject
MessCC.caption = MessageGrid.CurRow.CCList.Text
MessBody.Text = MessageGrid.CurRow.Body
end if
Reply.Enabled = true
ReplyAll.Enabled = Reply.Enabled
Forward.Enabled = Reply.Enabled
</script>
</grid>
</panel>
<splitter align='top'/>
<panel name='MessPanel' align='Client'>
<panel align='Top' height='16'>
<label caption='<b>From:</b>' align='left'/>
<label name='MessFrom' autoleft='true' deltaleft='16' fullwidth='true' width='-200'/>
<label caption='<b>To:</b>' autoleft='true'/>
<label name='MessTo' autoleft='true' deltaleft='1' fullwidth='true'/>
</panel>
<panel align='Top' height='22'>
<label caption='<b>Subject:</b>' align='left'/>
<label name='MessSubj' autoleft='true' fullwidth='true' width='-200'/>
<label caption='<b>CC:</b>' autoleft='true'/>
<label name='MessCC' autoleft='true' fullwidth='true'/>
</panel>
<memo name='MessBody' align='client' readonly='true'/>
</panel>
</panel>
<var name='IMAPServer' section='imap' ininame='server'/>
<script>
if (IMAPServer.Value = "") then
IMAPServer.Value = core.Prompt("IMAP Server", "Enter the hostname of your IMAP server:")
end if
Set IMAP = createobject("zapp.zIMAPStore")
IMAP.Name = "IMAP Mail"
IMAP.Profile.Host = IMAPServer.Value
IMAP.Profile.Name = "IMAP Server Login"
IMAP.Open
FolderTree.DefaultImage = "Folder"
FolderTree.CountProp = "FolderCount"
FolderTree.ChildProp = "Folders"
FolderTree.Add IMAP
</script>
<statusbar name='Status'/>
</window>
&AboutBox;
&ComposeWindow;
</zapp> |
And here is the compose.xml file:
| Code: |
<var name='SMTPServer' section='smtp' ininame='server'/>
<smtp name='SMTP' server='=SMTPServer.Value'/>
<script>
sub FillCompose
ComposeTo.Text = NewMessage.Sender.Address
ComposeSubj.Text = NewMessage.Subject
ComposeBody.Text = NewMessage.Body
end sub
sub UpdateMessage
NewMessage.Sender.Address = "zugg@zuggsoft.com"
NewMessage.Recipients.Text = ComposeTo.Text
NewMessage.CCList.Text = ComposeCC.Text
NewMessage.Subject = ComposeSubj.Text
NewMessage.Body = ComposeBody.Text
end sub
sub OpenCompose
W = core.OpenWindow("compose")
end sub
</script>
<action name='SendMail' caption='Send' image='envelope'>
UpdateMessage
SMTP.Connect
SMTP.Send( "NewMessage")
SMTP.Disconnect
</action>
<toolbar name='composemenu' Fullsize='true'>
<menu caption='&File'>
<item action='_MemoNew'/>
<item action='_MemoOpen'/>
<itemsep/>
<item action='_MemoSave'/>
<item action='_MemoSaveAs'/>
<item action='_MemoExport'/>
<itemsep/>
<item action='_MemoPageSetup'/>
<item action='_MemoPrintPreview'/>
<item action='_MemoPrint'/>
<itemsep/>
<item action='_FileExit'/>
</menu>
<menu caption='&Edit'>
<item action='_MemoUndo'/>
<item action='_MemoRedo'/>
<itemsep/>
<item action='_EditCut'/>
<item action='_EditCopy'/>
<item action='_EditPaste'/>
<item action='_MemoPasteSpecial'/>
<itemsep/>
<item action='_MemoFind'/>
<item action='_MemoFindNext'/>
<item action='_MemoReplace'/>
<itemsep/>
<item action='_MemoCharCase'/>
<item action='_MemoInsertPagebreak'/>
<item action='_MemoRemovePagebreak'/>
<itemsep/>
<item action='_EditSpellCheck'/>
<item action='_MemoThesaurus'/>
<itemsep/>
<item action='_EditSelectAll'/>
</menu>
<menu caption='&Font'>
<item action='_MemoFont'/>
<itemsep/>
<item action='_MemoBold'/>
<item action='_MemoItalic'/>
<item action='_MemoUnderline'/>
<item action='_MemoStrikeOut'/>
<itemsep/>
<item action='_MemoFontColor'/>
<item action='_MemoFontBackColor'/>
</menu>
<menu caption='&Paragraph'>
<item action='_MemoParagraph'/>
<item action='_MemoBorder'/>
<itemsep/>
<item action='_MemoAlignLeft'/>
<item action='_MemoAlignCenter'/>
<item action='_MemoAlignRight'/>
<item action='_MemoAlignJustify'/>
<itemsep/>
<item action='_MemoList'/>
<item action='_MemoBulletList'/>
<item action='_MemoNumberList'/>
<itemsep/>
<item action='_MemoWordwrap'/>
<itemsep/>
<item action='_MemoIndent'/>
<item action='_MemoUnIndent'/>
<itemsep/>
<item action='_MemoSinglespace'/>
<item action='_MemoDoublespace'/>
<itemsep/>
<item action='_MemoParagraphColor'/>
</menu>
<menu caption='&View'>
<item caption='Normal' script='core.themeindex = -1'/>
<item caption='Aqua' script='core.theme = "aqua"'/>
<item action='_ThemeSelect'/>
<itemsep/>
<item action='_MemoBackground'/>
<item action='_MemoColor'/>
<itemsep/>
<item action='_MemoFillColor'/>
<item action='_MemoProperties'/>
</menu>
<menu caption='&Insert'>
<item action='_MemoInsertFile'/>
<item action='_MemoInsertPicture'/>
<item action='_MemoInsertHRule'/>
<item action='_MemoInsertHyperlink'/>
<item action='_MemoInsertSymbol'/>
</menu>
<menu caption='&Table'>
<item action='_MemoInsertTable'/>
<itemsep/>
<item action='_TableInsertLeft'/>
<item action='_TableInsertRight'/>
<item action='_TableInsertAbove'/>
<item action='_TableInsertBelow'/>
<itemsep/>
<item action='_TableDeleteRow'/>
<item action='_TableDeleteCol'/>
<item action='_TableDelete'/>
<itemsep/>
<menu caption='Select'>
<item action='_TableSelect'/>
<item action='_TableSelectCol'/>
<item action='_TableSelectRow'/>
<item action='_TableSelectCell'/>
</menu>
<menu caption='Align'>
<item action='_TableCellVAlignTop'/>
<item action='_TableCellVAlignMiddle'/>
<item action='_TableCellVAlignBottom'/>
<item action='_TableCellVAlignDefault'/>
</menu>
<menu caption='Cell Borders'>
<item action='_TableCellNoBorders'/>
<item action='_TableCellAllBorders'/>
<itemsep/>
<item action='_TableCellLeftBorder'/>
<item action='_TableCellRightBorder'/>
<item action='_TableCellTopBorder'/>
<item action='_TableCellBottomBorder'/>
</menu>
<itemsep/>
<item action='_TableSplitCells'/>
<item action='_TableMergeCells'/>
<itemsep/>
<item action='_TableGrid'/>
<item action='_TableProperties'/>
</menu>
</toolbar>
<toolbar name='composetoolbar'>
<item action='SendMail' showtext='true'/>
<itemsep/>
<item action='_MemoOpen'/>
<item action='_MemoSave'/>
<item action='_MemoQuickPrint'/>
<itemsep/>
<combo.fonts target='ComposeBody'/>
<itemsep blank='true'/>
<spinedit action='_FontSize' target='ComposeBody'/>
<itemsep/>
<colorbtn action='_MemoFontColor'/>
<colorbtn action='_MemoFontBackColor'/>
<itemsep/>
<item action='_MemoBold'/>
<item action='_MemoItalic'/>
<item action='_MemoUnderline'/>
<item action='_MemoStrikeOut'/>
<itemsep/>
<item action='_MemoAlignLeft'/>
<item action='_MemoAlignCenter'/>
<item action='_MemoAlignRight'/>
<itemsep/>
<item action='_MemoBulletList'/>
<item action='_MemoNumberList'/>
<item action='_MemoInsertPicture'/>
<item action='_EditAutoSpell'/>
</toolbar>
<window name='compose' caption='Message' width="700" height="500" focus='ComposeTo'>
<script>
if (SMTPServer.Value = "") then
SMTPServer.Value = core.Prompt("SMTP Server", "Enter the hostname of your SMTP server:")
end if
</script>
<message name='NewMessage'/>
<dock position='top'>
<toolbar name='composemenu'/>
<toolbar name='composetoolbar'/>
</dock>
<edit name='ComposeTo' caption='To:' align='top' deltaleft='50' deltatop='2'/>
<edit name='ComposeCC' caption='CC:' align='top' autotop='true' deltatop='2'/>
<edit name='ComposeSubj' caption='Subject:' align='top' autotop='true' deltatop='2'/>
<memo name='ComposeBody' align='client' autotop='true' deltaleft='-50' deltatop='2' fontname='Arial' fontsize='12' spellcheck='true'/>
<statusbar name='Status'/>
</window> |
This application demonstrates many different features in zApp, including the powerful user interface controls, like the Tree view, the Grid, and the rich text Memo component. It also shows how zApp accesses COM objects on the system. In this case, the built-in IMAP COM object within zApp is accessed, but any system COM object can be accessed in the same way.
zApp also contains a COM object for POP email. In fact, changing this application to support a POP server instead of an IMAP server is just a matter of changing the name of the COM object being created. |
|
