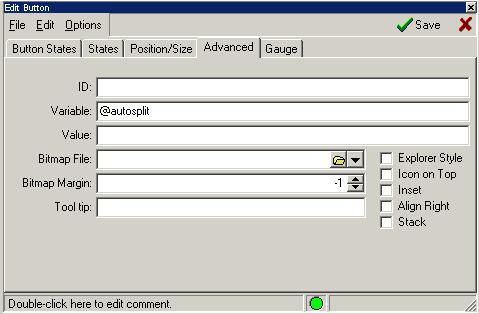
Advanced Button Properties
[Button States tab] [States tab] [Position/Size tab] [Advanced tab] [Gauge tab]
This Settings Editor dialog page allows you to edit the properties of a Button.

The ID field allows you to assign a short name to this button. This allows you to manipulate the button using the ID instead of the button number. This is useful with the %btncol, %btnenable, and %btnimage functions.
If a Variable name is assigned to a button, zMUD automatically sets the variable value whenever the button state changes and whenever the variable changes the button state will change and commands for that state will execute. For toggle buttons 0=off, 1=on. For multistate buttons, main caption state has a value of zero, and all other states are numbered according to thier order. You can use the Default field of the Variable to specify the startup state of a button. Note that using this method will execute commands before a connection to the mud is established.
The Value field is used to specify an expression that determines the state of the button. When using the Value expression, you cannot activate the button manually...it is only updated under zMUD control and turned on when the expression is true, and turned off when the expression is false. Using this field with buttons of any type other then Push can produce unpredictable results.
The Bitmap file allows you to assign a .BMP file as the icon for the button. You should normally use BMP files with only 16 colors. The Bitmap Margin field specifies the spacing between the bitmap and the caption of the button. The pulldown icon to the right of the Bitmap field allows you to select from one of the builtin images within zMUD. There are over 100 builtin images.
The ToolTip property assigns a help string which is displayed whenever the mouse hovers over the button. This property is expanded whenever you change the value of a scripting variable, so you can use @varname syntax. However, it will not evaluate every time you pass the mouse over it, so predefined variables will not be updated by simple mouse-over.
Explorer Style The Explorer-style option sets up a button that is normally flat. When the mouse is moved over the button, the border of the button is displayed. This is similar to buttons in the File Explorer in Windows.
Icon on Top The Icon on Top option determines whether the Bitmap icon is shown to the left of the caption or on Top of the caption.
Inset The Inset option determines whether a rectangle is drawn around the button to make it look inset into the panel.
Align Right The Align Right option determines whether the button is aligned to the left or right part of the button bar by default (or the Top and Bottom if the button bar is along the left or right side of the screen).
Stack The Stack option forces the button to be stacked below the last button, instead of placed to the right of the previous button.
